
Tools: Miro, Figma, Premiere, After Effects
Team: Alicia Hardegen, Bianca Tillmann, Sarah Kuklinski
Kurs: Application Design 1
Ziel: Eine schlecht gestaltete App zu einer gut gestalteten App zu verwandeln.

Die App „was ich esse“ beschäftigt sich mit dem Thema einer ausgewogenen Ernährung und soll Probleme wie Fehl- und Mangelernährung in Angriff nehmen.
Die App basiert auf dem Modell der Lebensmittelpyramide und der Protokollierung von der Nahrungsaufnahme und wurde vom Bundeszentrum für Ernährung gestaltet.
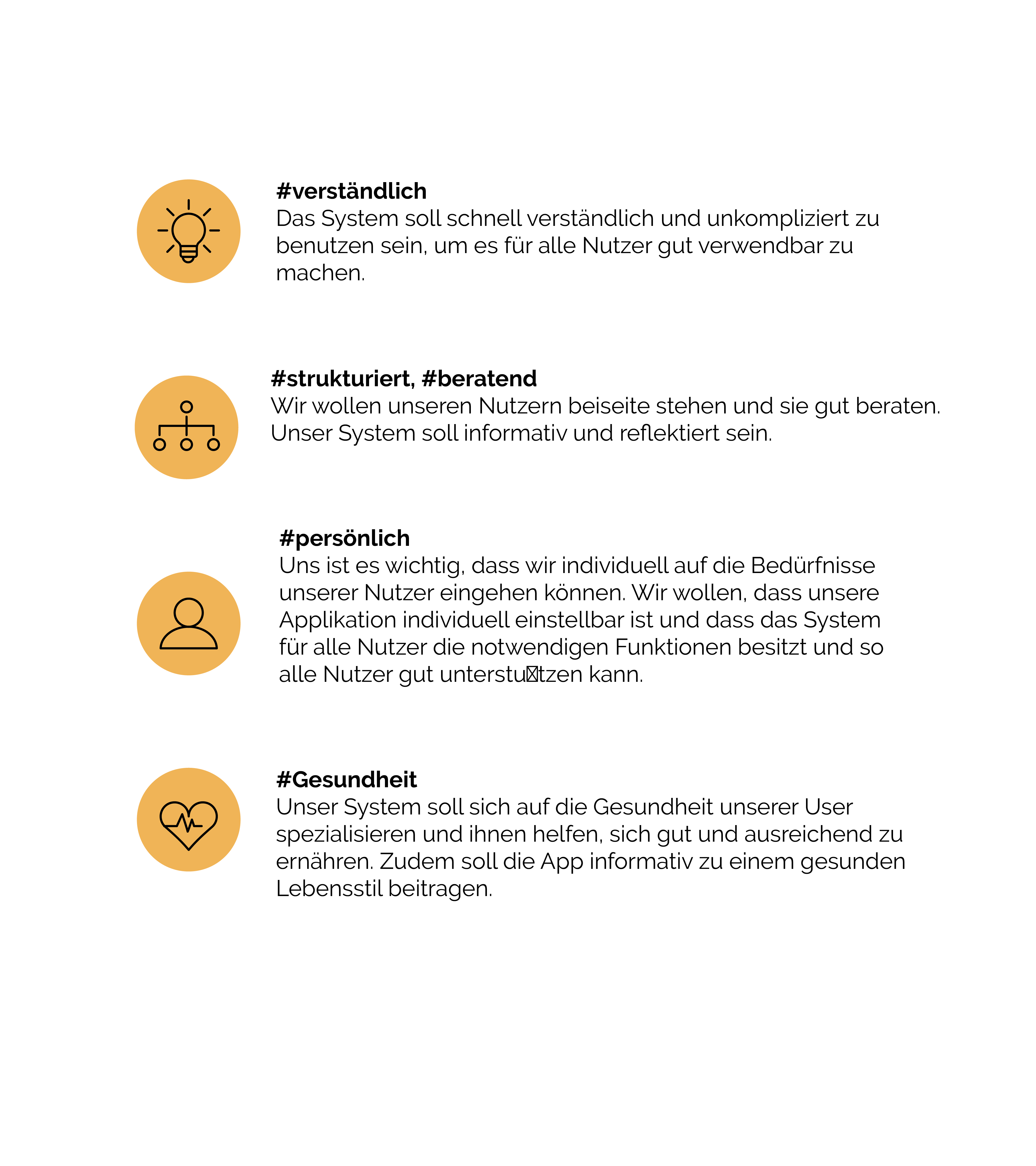
Mithilfe verschiedener Methoden (Persona, User Journey, Card-Sorting, SWOT-Analyse, Screenflow, Funktionsanalyse, Tiefeninterview) wurde die aktuelle App analysiert, Anforderungen formuliert und erste Ideen generiert.


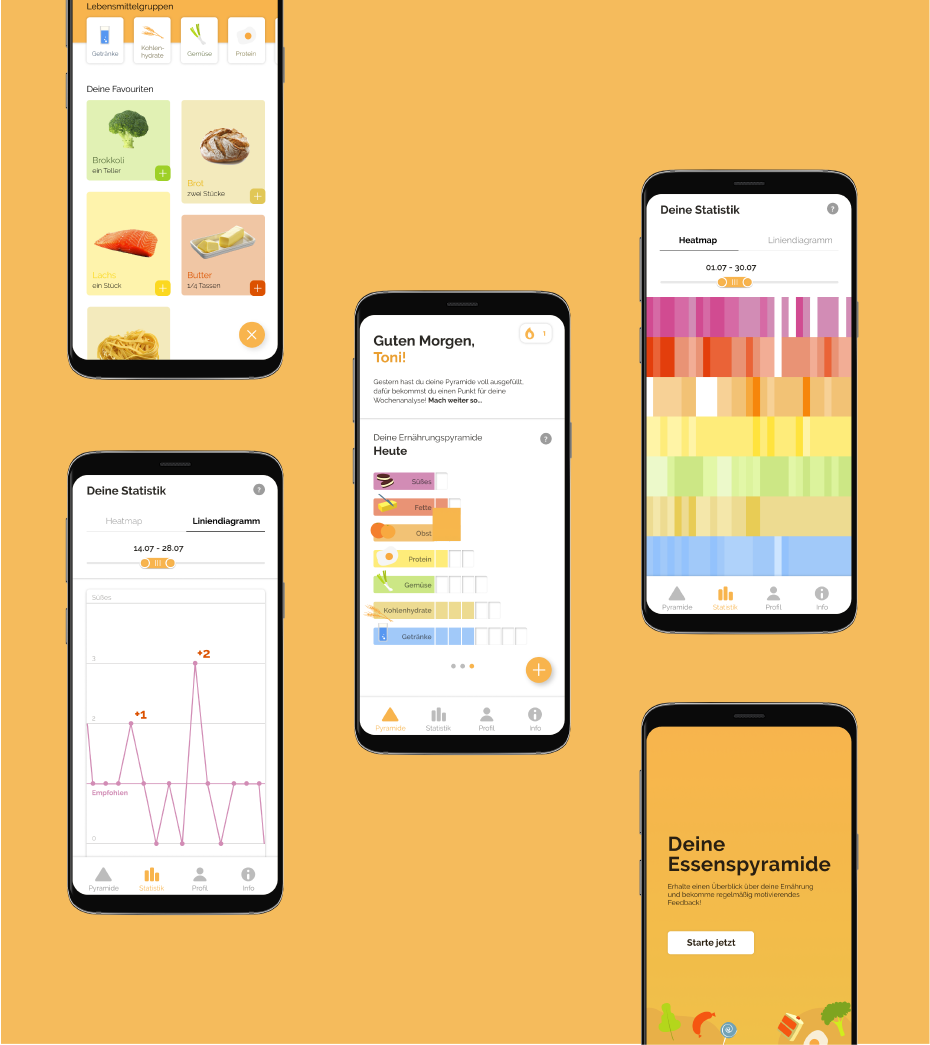
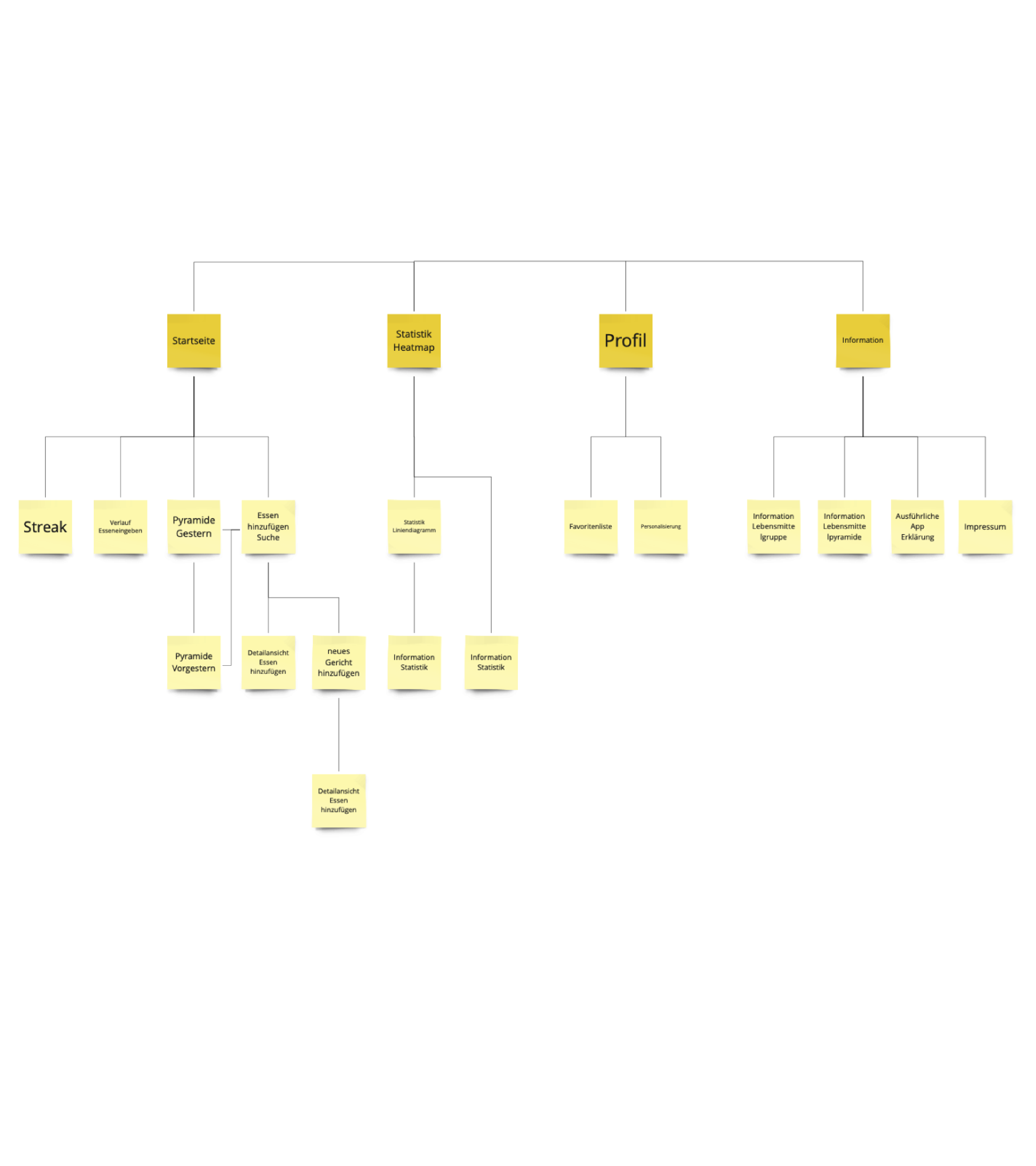
Mit Erkenntnissen aus der Analyse wurde eine neue Informationsarchitektur entwickelt. Die Lebensmittelpyramide wird hierbei zum Homescreen von dem aus man zu weiteren Funktionen der App kommt. Die Informationsarchitektur ist flach und simpel aufgebaut.
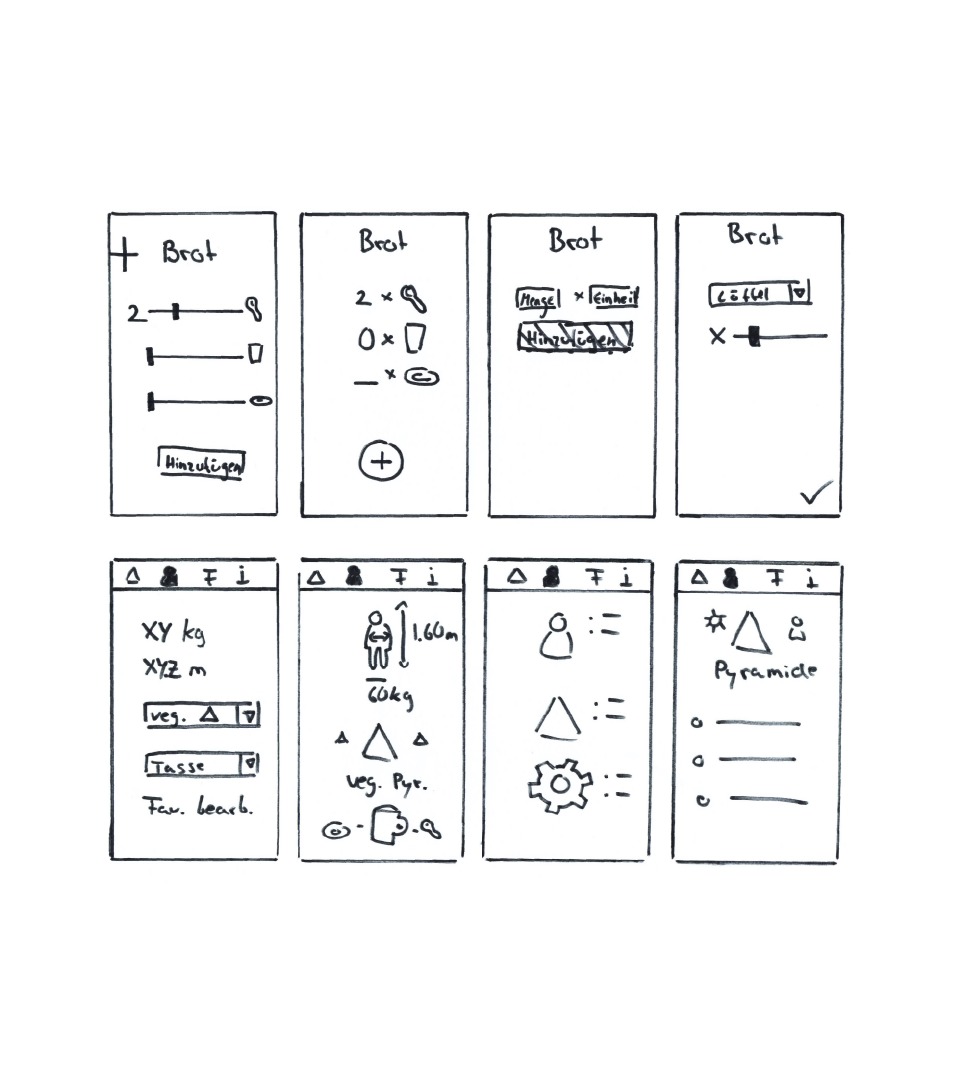
Der Prozess des Wireframings (Grundaufbau der einzelnen Screens) wurde von vielen Varianten und Diskussion begleitet. Das Endergebnis ist eine Mischung aus den besten Lösungen dieser Varianten.


Für die Wahl der Typografie und der UI-Elemente suchten die Teammitglieder unterschiedliche Varianten heraus und experimentierten mit diesen.
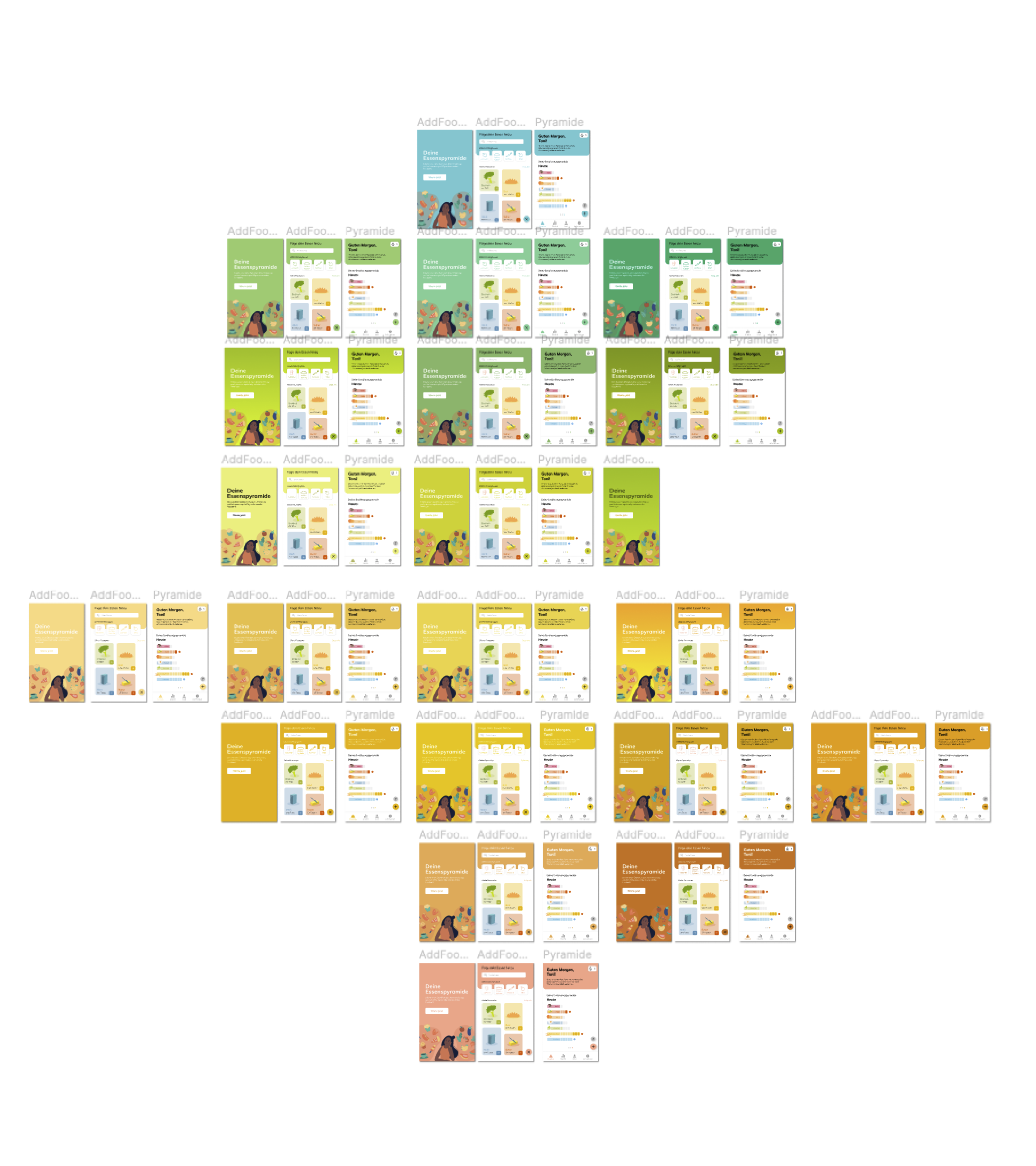
Für die Farbwahl wurde ein Design-Sprint durchgeführt, um als gesamtes Team eine stimmige Lösung zu kreieren. Hierfür wurden Eigenschaften und Themen jeweils passenden Farben zugeordnet:
- Freundlich = helle und warme Farben, Gelb und Orange
- Motivierend = Orange und Gelb
- Verspielt = Gelb, Orange, Pink
- Essen = Regenbogenfarben, Bunt
- Gesundheit = Weiß, Grün und Blau
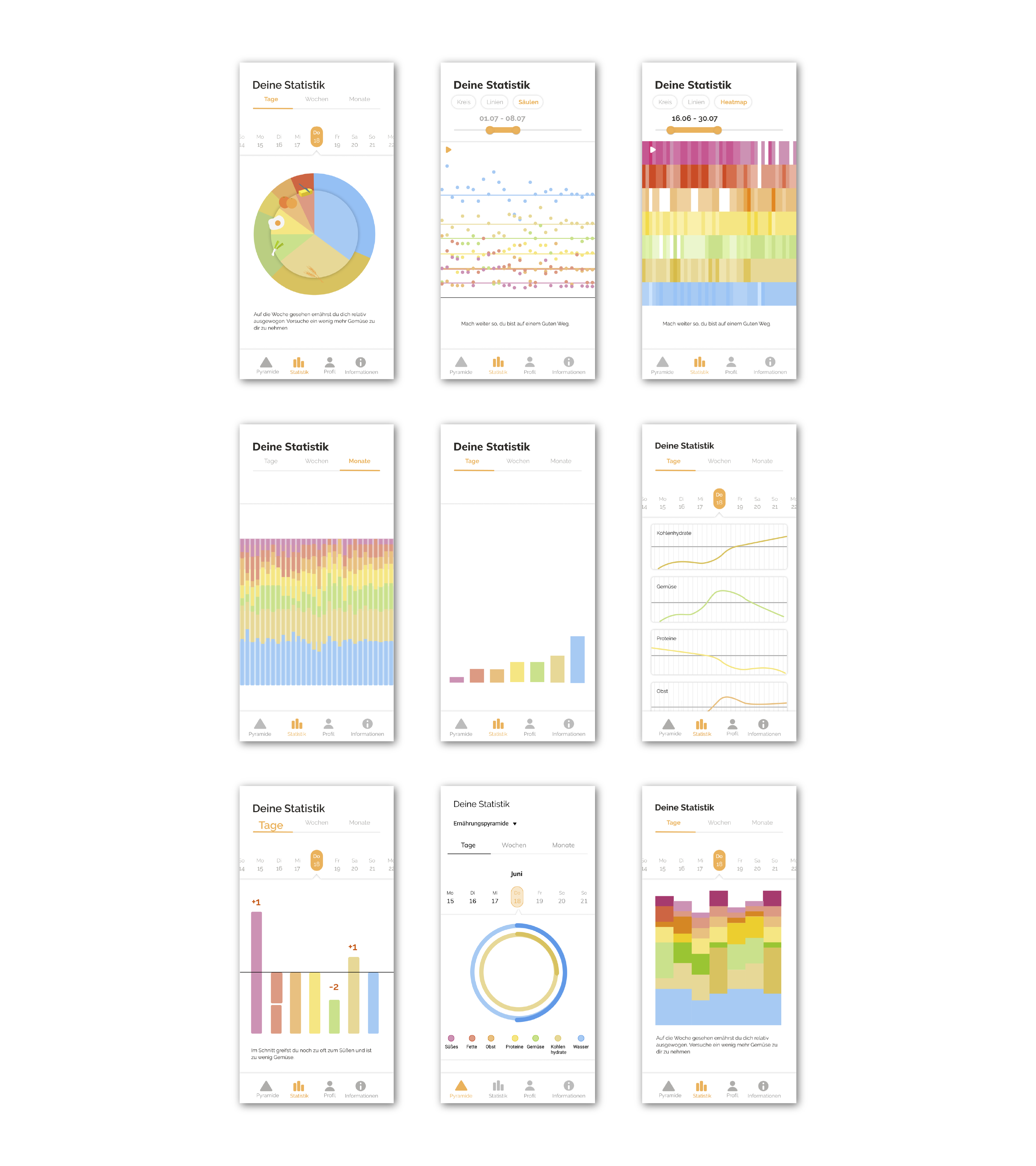
In der vorhandenen App wurde das Potential des statistischen Materials bisher nicht ausgeschöpft, deshalb war uns die Optimierung sehr wichtig. Es wurden verschiedene Darstellungen ausprobiert und untersucht. Je nach Visualisierung werden unterschiedliche inhaltliche Schwerpunkte hervorgehoben.


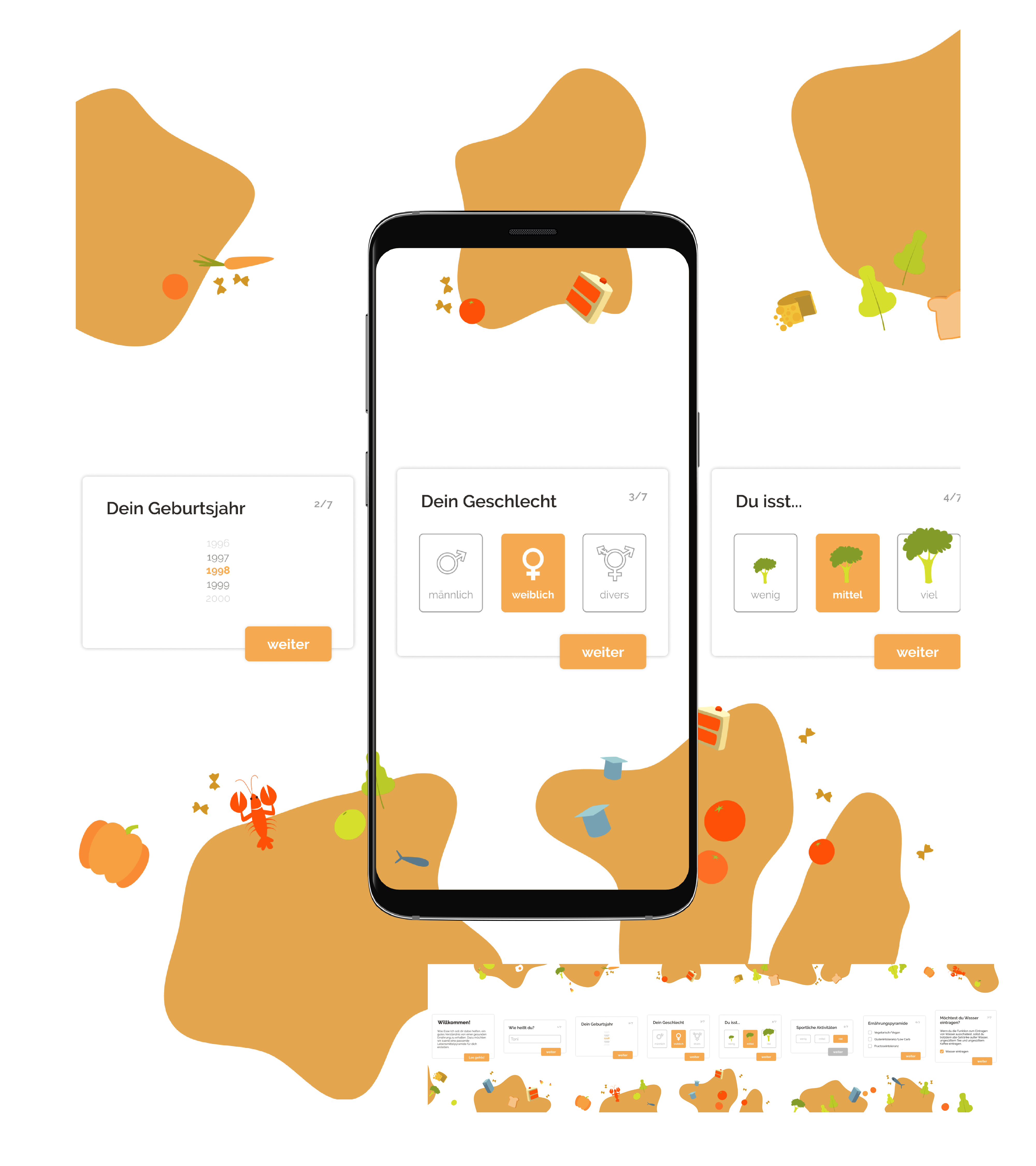
Das Onboarding ist eine Funktion, die im Redesign hinzugefügt wurde, um dem/der Nutzer*in einer Personalisierung zu ermöglichen. Hierfür wurde recherchiert, welchen Faktoren die Lebensmittelpyramide beeinflussen.
Unsere Umsetztung enthält zwei Illustrationen die von Freepik entworfen wurden.
Im Prozess dieses Redesigns habe ich viele unterschiedlichen Methoden kennengelernt, die geholfen haben unterschiedliche Schwachstellen hervorzuheben und neue Ideen zu generieren. Ein weiteres Learning aus diesem Projekt war die Organisation eines Redesigns bzw. von Projekten ähnlicher Maßstäbe. Der Prozess hat uns in unserer Teamarbeitsweise bestärkt und hervor gehoben, wie wir uns gegenseitig gut ergänzen können, trotz der Herausforderung eines Remote Semesters.